 Para início da sua leitura, antes de ver como otimizar nossas imagens, vamos ver o que são os dados EXIF: Cada imagem carrega consigo informações das mais diversas: data em que a foto ou imagem foi tirada ou criada, modelo da máquina, cores, balanços, abertura, geo localização, etc, etc e na maioria dos casos não há necessidade de ter essas informações (ou veja aqui na Wikipedia).
Para início da sua leitura, antes de ver como otimizar nossas imagens, vamos ver o que são os dados EXIF: Cada imagem carrega consigo informações das mais diversas: data em que a foto ou imagem foi tirada ou criada, modelo da máquina, cores, balanços, abertura, geo localização, etc, etc e na maioria dos casos não há necessidade de ter essas informações (ou veja aqui na Wikipedia).
O conteúdo deste artigo é bastante interessante para quem trabalha com imagens ou esporadicamente precisa fazer um trabalho tipo PowerPoint ou ainda simplesmente enviar uma foto por email.
Para mim, remonta um passado não muito distante, onde prestava alguns serviços como digitação de trabalhos, modificação e criação de imagens e apresentações, entre outras coisas do gênero, além da manutenção de computadores. Lembro que muitos montavam suas apresentações tipo PowerPoint em seus computadores e depois “tentavam” passar para disquetes e então apresentar na faculdade ou escola. Você já pode imaginar o que acontecia! Inseriam meia dúzia de fotos na apresentação, além dos textos e, na hora de salvar, o arquivo chegava facilmente aos 10 Megas, muitas vezes maior do que isso. O salvador da pátria deveria então colocar todo esse conteúdo num disquete com 1 Mega e quebradinhos!
O mesmo acontece hoje. Mesmo que a capacidade de armazenamento de dados tenha aumentado em muitos Megabytes, Gigabytes e Terabytes, continuamos não dando importância na otimização ou ajustes necessários para o compartilhamento. Muitas vezes, as pessoas que “recebem” as imagens que enviamos, não possuem todos os recursos que possuímos. A outra ponta, a que “recebe” pode às vezes não ter uma internet rápida, espaço em disco, conta de email com recursos limitados entre outras coisas (sim, isso ainda existe, mais por falta de experiência de muitos usuários). Em contrapartida, muitos que tem os recursos, também por falta de conhecimento não otimizam suas imagens, criando emails, apresentações, sites e blogs pesados e carregados.
O que vamos fazer então? Bem, vamos utilizar ferramentas disponíveis para realizar esse trabalho. Photoshop? Não. Não precisamos ter Photoshop para realizar essa tarefa. Aliás, não sei por que sempre indicam essa ferramenta. Photoshop é para profissionais e possui recursos que a maioria nunca irá utilizar, além de muitos serem piratas. (isso ocorre com o próprio Office).
Vou citar aqui, ferramentas poderosas e gratuitas para reduzir tamanho e excluir dados exif de imagens JPEG:
Xnview –Utilizo esse há muito tempo.
IrfanView – Instale o Irfanview, os plugins e também as traduções (está visível no site)
FastStone – Tanto o FastStone Image Viewer como o FastStone Photo Resizer são gratuitos.
Além dos citados acima, que utilizarei como exemplo abaixo, aproveite e instale também os seguintes:
Gimp – Similar ao Photoshop. Com esse, você pode brincar com coisas mais sérias! Você pode adicionar vários plugins separadamente, basta procurar pela internet ou aqui. Um que serviria para nosso exemplo é esse aqui. Basta instalar a versão para Windows ou Linux, É só seguir o que explica no artigo.
Photoscape – Fantástico. Crie layouts interessantes para suas imagens e utilize a conversão em lote.
Photofiltre – Outro ótimo editor. Essa é a versão gratuita.
Paint.NET – Outro ótimo editor gratuito.
Pois bem. Acho que com a lista dos programas indicados acima, você já fará muito sucesso com suas imagens. Uma dica importante é a seguinte: procure por plugins gratuitos para os programas acima citados. Muitos possuem recursos que otimizam e ajudar a realizar um belo trabalho. Procure também por vídeo aulas no Youtube. Há muita gente boa oferecendo conhecimento sobre as ferramentas aqui indicadas.
O primeiro programa que utilizo no exemplo é o Xnview. Como base, utilizo uma imagem que tirei com uma simples Panasonic DMC-LS70.
Tirada com uma resolução aproximada de 7 Megapixels, gerou um arquivo com tamanho de 2.437 KB e resolução de 3.072 x 2.304 (precisaria de quase dois, dos antigos disquetes para armazenar essa única foto).
Para exibição num monitor de 15 Pol ou compartilhar com boa qualidade pela internet, reduzi para 1024 x768, o que gerou um arquivo de 510KB. (ajustado para Lanczos, sem mexer na qualidade e nem nos dados EXIF).
Removendo os dados EXIF, o valor baixou para 509KB. Pouco né? Acontece que só redimensionando, já houve perda desses dados! (isso pode variar de programa para programa)
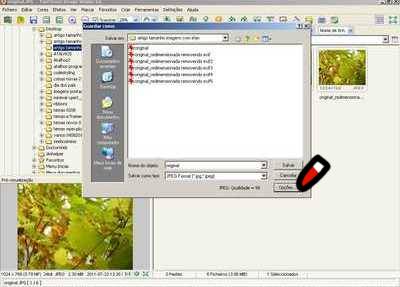
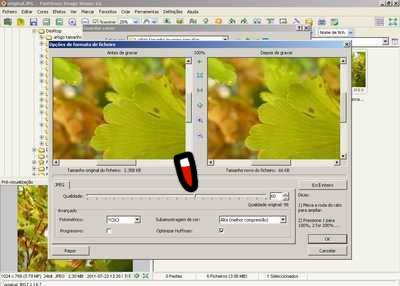
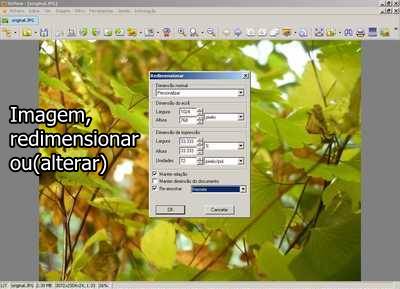
OK. Veja que não alterei a qualidade. Agora farei diferente. Pego a imagem original novamente e vou em Imagem, redimensionar (ou alterar dependendo da tradução), escolho 1024 x768 e OK. Vou em guardar como (salvar como)e na caixa abaixo (opções) altero para 50%, dou um nome diferente para imagem e OK. Minha imagem foi para míseros 57 KB. Faça um teste. Compare uma imagem reduzida para 1.024 x 768 com qualidade 100% e tamanho 510KB e a mesma imagem com qualidade 50% e 57KB.
Resultado: mesma imagem, com tamanho quase 10 vezes menor que aquela com a mesma resolução (1.024×768).
Agora, se for comparar com a imagem original de 2.437KB, essa diferença vai para quase 43 vezes!
Imagine isso no tempo de carregamento de um site ou blog, de uma apresentação ou envio por email!
Aproveito e insiro aqui outra dica. Isso acontece em muitos sites e blog. Quando você insere uma imagem, às vezes só como ilustração ou como imagem para o artigo, reduza ao tamanho que será utilizado. Muitos, por exemplo, pegam uma imagem com 1024×768 e reduzem quando inserido no artigo (O mesmo acontece em apresentações PowerPoint).
REDUZA antes, pois o tamanho da imagem continuará o mesmo para o carregamento. Aquela simples redução manual é ilusória. Se o arquivo tem 57KB, continuará tendo 57KB.
O que fazer então? Se a imagem que vou utilizar é 150×150, vou previamente utilizar meu programa de edição e reduzir de 1024×768 para 150×150 (ou proporcionalmente). Pronto. Tenho agora uma imagem com 4KB, o que torna rápido o carregamento do site! Para uma apresentação tipo PowerPoint, 800×600 (41KB) já é mais do que o necessário, podendo ser inclusive 640×480 (30KB). Isso deixa rápida sua apresentação, sem aquela transição onde parece que o computador vai travar.
IMPORTANTE: Sempre tenha uma cópia de suas imagens em outra pasta, com o tamanho original, pois depois de reduzidas, não voltam mais a ter o mesmo tamanho e qualidade.
Tudo aqui descrito é questão de prática. Faça testes, compare e veja os resultados.
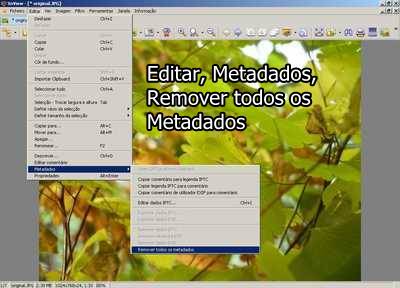
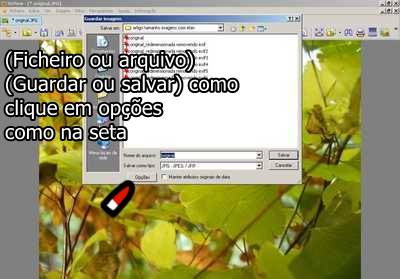
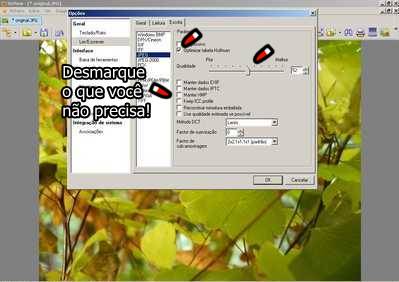
Exemplos de utilização e salvamento no XnView: (São as imagens do programa que mencionei acima:



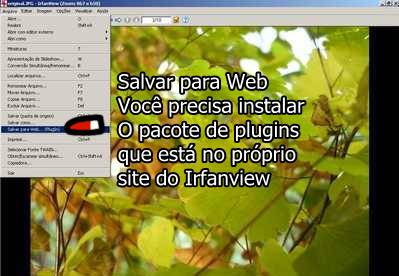
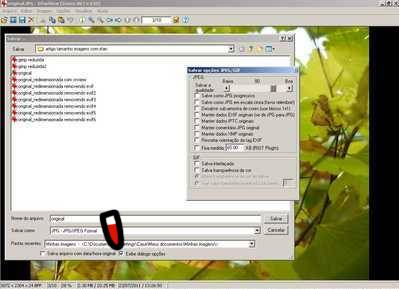
Exemplos de utilização e salvamento no IrfanView:

Salvamento padrão:

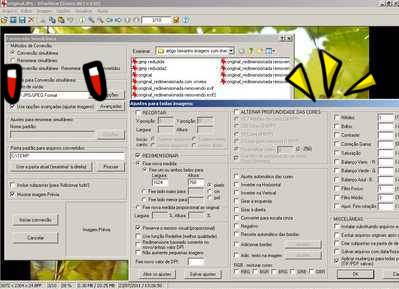
Arquivo/conversão simultânea:

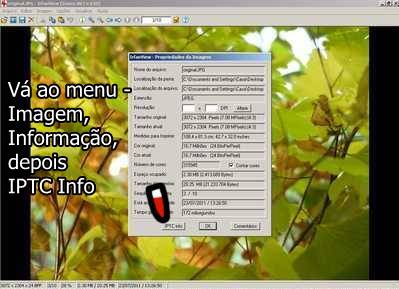
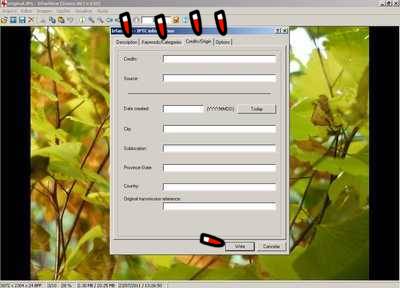
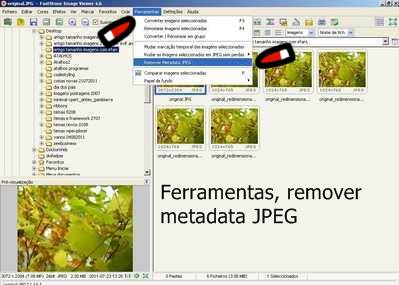
Além de excluir, você pode inclusive inserir suas próprias informações personalizadas na imagem, como na imagem abaixo.


Exemplos de utilização e salvamento no FastStone:



Imagem utilizada reduzida para 400×300 sem perdas (100KB)

Imagem utilizada reduzida para 400×300 qualidade 80% (26KB)

Imagem utilizada reduzida para 400×300 qualidade 50% (16KB)

Depois de analisar as fotos acima, posso ver que a segunda opção está de boa qualidade e com tamanho aceitável, além de não ser muito superior emtamanho comparado a última com qualidade 50%.
As demais imagens que utilizei acima, salvei com qualidade 50%.
No fim das contas, você deve decidir e equilibrar entre tamanho e qualidade
que você quer apresentar ao seu visitante.
A imagem original utilizada está nas imagens que compartilho, em diversas, com resolução 1.024 x 768 e qualidade 90%.
Em breve acrescento algumas dicas de plugins e ferramentas adicionais.
E você? O que tens para acrescentar a este artigo? Quais as suas experiências?




25/04/2022 at 18:24 |
Posología: En base a su eficacia, la dosis puede aumentarse disminuirse a demanda y tolerabilidad del paciente de 10 mg (dosis inicial recomendada) a 5 mg 20 mg.
23/04/2022 at 4:01 |
No es recomendable partir ningún comprimido, pues la dosis resultante puede ser inexacta y alterar los efectos del tratamiento.